طراحی سایت واکنشگرا را شروع کنید! در این مقاله به نحوهی پاسخگویی به اقدامات و شرایط کاربران براساس مواردی مانند اندازهی صفحه نمایش، چرخش صفحه و پلتفرم مورد استفاده، میپردازیم. این مقاله توسط مرکز سئو، متخصص سئو سایت و طراحی سایت تهیه شده است. لطفا تا انتهای مقاله همراه ما باشید.
تقریباً همه این روزها خواهان نسخهی موبایلی وبسایت خود هستند و این امر جزو نکات مهم برای طراحی سایت به حساب می آید. باید برای هر کدام از مدلهای BlackBerry، iPhone، iPad، netbook، Kindle طراحی خاص داشته باشیم و در واقع سایت باید با هر نوع صفحه نمایشی سازگار باشد. در پنج سال آینده، احتمالاً باید برای اختراعات جدید هم اقدامات جدیدی انجام دهیم. اما این داستان کی متوقف میشود؟ پاسخ این است که هرگز.
در زمینهی طراحی و توسعهی وب، داریم به سرعت به نقطه ای میرسیم که نمی توانیم با انواع مختلف صفحه نمایشهای جدید سازگار شویم. برای بسیاری از وب سایتها، ساختن یک نسخه سایت برای سازگاری با تمام صفحات نمایش و دستگاههای جدید غیرممکن یا غیرعملی خواهد بود. ولی آیا ما باید با از دست دادن تعدادی از بازدیدکنندگان کنار بیاییم؟ یا گزینهی دیگری وجود دارد؟
منظور از طراحی سایت ریسپانسیو یا واکنشگرا چیست؟
طراحی ریسپانسیو یا واکنشگرا یعنی اینکه سایت باید به گونهای باشد که به اقدامات و شرایط کاربران بر اساس اندازهی صفحه نمایش، پلتفرم مورد استفاده و چرخش صفحه پاسخ دهد.
این موضوع شامل شبکهها و طراحیهای انعطافپذیر، تصاویر و استفادهی هوشمندانه در کدهای CSS است. وقتی کاربر از لپ تاپ خود به iPad سوئیچ می کند، سایت باید به طور خودکار برای تطبیق وضوح، اندازهی تصویر و قابلیتهای اسکریپت تغییر کند. ممکن است حتی مجبور باشید تنظیمات دستگاه را هم در نظر بگیرید. مثلا اگر کاربران برای iOS در iPad خود از ویپیان استفاده میکنند، سایت نباید دسترسی کاربر به صفحه را مسدود کند. به عبارت دیگر، وب سایت باید دارای قابلیتی باشد تا به طور خودکار به اولویتهای کاربر پاسخ دهد. و این باعث میشود برای هر گجت جدیدی که به بازار میآید نیاز به طراحی خاص نداشته باشیم.
مفهوم طراحی سایت واکنش گرا
اتان مارکوت مقالهای مقدماتی در مورد رویکرد طراحی وب پاسخگو برای A List Apart نوشته است. این مقاله در واقع از مفهوم «معماری واکنشگرا» نشات می گیرد که به موجب آن یک اتاق یا فضای کار به طور خودکار با تعداد و روند کاری افراد داخل آن تنظیم می شود.
قسمتی از مقاله:
اخیراً یک تخصص جدید به نام «معماری واکنشگرا» این سوال را مطرح کرده است که چگونه فضاهای فیزیکی می توانند به افرادی که گذرشان به آنجا میافتد پاسخ دهند. معماران از طریق ترکیبی از روباتیک و مواد قابل انبساط، در حال آزمایش تاسیسات هنری و سازههای دیواری جدیدی هستند که با نزدیک شدن جمعیت به آنها خم میشوند، تا میشوند و بزرگتر میشوند. حسگرهای حرکتی را میتوان با سیستمهای کنترل آب و هوا سازگار کرد تا دمای اتاق و نور محیط را بر اساس تعداد افرادی که وارد میشوند، تنظیم کند. شرکتها قبلاً «فناوری شیشههای هوشمند» را تولید کردهاند که زمانی که ساکنان یک اتاق به تعداد مشخصی میرسند، میتواند بهطور خودکار مات شود و در واقع حریم خصوصی آنها را تا حدودی حفظ کند.
اگر این تخصص را به طراحی وب منتقل کنید، شما یک ایدهی مشابه و در عین حال کاملا جدید خواهید داشت. چرا باید یک طراحی سفارشی برای هر گروه از کاربران داشته باشیم؟ مگر معماران هم به نسبت تعداد و تنوع افرادی که از ساختمان عبور می کند، آن را طراحی نمی کنند؟ مانند معماری واکنشگرا، طراحی وب باید به شکل خودکار تنظیم شود و نباید برای هر دستهی جدید از کاربران به مدلهای سفارشی بیشمار نیاز داشته باشد.
بدیهی است که ما نمی توانیم مثل ساختمان از حسگرهای حرکتی و روباتیک برای انجام این کار استفاده کنیم. طراحی ریسپانسیو یا واکنشگرا نیاز به خلاقیت بیشتری دارد. با این حال، برخی از ایدهها در حال حاضر در حال بررسی هستند: طرحبندیهای روان، پرسوجوهای رسانهای و اسکریپتهایی که میتوانند صفحات وب را مجدداً قالببندی کنند و بدون زحمت زیاد (یا به شکل خودکار) علامتگذاری کنند.
اما طراحی ریسپانسیو فقط تنظیمات خودکار تغییرات سایز صفحه و عکس ها نیست، بلکه یک روش کاملاً جدید در طراحی است. بیایید در مورد همهی این موضوعات و ایدههای جدید در دست بررسی صحبت کنیم.
تنظیم وضوح صفحه نمایش
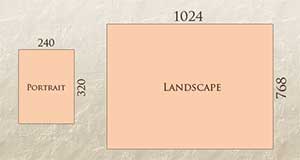
با افزایش روزافزون دستگاهها، وضوح، تعاریف و نوع چرخش صفحات نمایش هم هر روز بیشتر میشوند. دستگاههای جدید با اندازههای جدید هر روز در حال تولید هستند و هر کدام از آنها از نظر اندازه، قابلیت ها و حتی رنگ عملکردهای متفاوتی دارند. برخی به صورت افقی هستند، برخی دیگر به صورت پرتره، برخی دیگر حتی کاملاً مربعی هستند. با توجه به محبوبیت روزافزون آیفون، آیپد و تلفنهای هوشمند پیشرفته، بسیاری از دستگاههای جدید میتوانند به دلخواه کاربر از حالت عمودی به افقی تغییر کنند. چگونه می توان برای این موقعیت ها طراحی مناسبی داشت؟

علاوه بر طراحی برای حالت های افقی و عمودی (و امکان تغییر پس از بارگذاری صفحه)، ما باید صدها اندازهی مختلف صفحه را در نظر بگیریم. یک راه این است که آنها را در دستههای اصلی گروه بندی کنید، برای هر یک از آنها طراحی لازم را انجام دهید و هر کدام را تا حد لازم انعطافپذیر کنید. اما این بسیار سخت است، و هیچ تضمینی وجود ندارد که سایزهای مورد استفاده در پنج سال آینده چه خواهند بود. علاوه بر این، بسیاری از کاربران مرورگرهای خود را بزرگ نمیکنند، که همین موضوع باعث پیچیدگی بیشتر موضوع میشود.
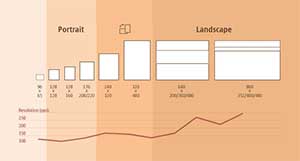
مورتن هجرد(Morten Hjerde) و چند تن از همکارانش با بررسی حدود 400 دستگاه فروخته شده بین سال های 2005 و 2008 به اطلاعاتی آماری دست یافتند که در زیر برخی از آنها آورده شده است:

از آن زمان به بعد دستگاه های بیشتری به بازار آمدهاند. بدیهی است که نمیتوانیم برای هرکدام راه حلی جدید ارائه کنیم. بنابراین، چگونه باید با این شرایط برخورد کنیم؟
استفاده از محتویات مرکز سئو بدون ذکر منبع پیگرد قانونی دارد.
منبع: مرکز سئو
مقالات مرتبط

وردپرس

ویژگی سایت فروشگاهی